Welcome to Umbrella Tea!
Overview
Umbrella Tea is a testament to uncompromising quality and exquisite craftsmanship. Sourced from the most revered tea estates worldwide, our leaves are handpicked at their zenith to deliver an unparalleled taste experience. Umbrella Tea House is a boutique Tea shop based out of Schaumburg, IL that offers fresh fruit tea, milk tea, smoothies with boba toppings, and coffee. The owner Dai and his wife came up with all the recipes in house. Since they opened in 2022, their business has boomed and they are ready to open their second location.
Product
Responsive Website
Role
UI/UX Designer
Timeline
3 months
The Problem
Here are key factors we noticed about Umbrella Tea's.
Their site does offer pictures of their of teas. This would be beneficial to have for customers to have an idea of the product they’re buying.
Secondly, Umbrella Tea does not* have the option to be able to order tea to-go. Offering tea to go at a tea shop expands the customer base by catering to those who prefer to enjoy their tea on the move or at a different location. It increases convenience for busy customers who may not have time to sit and enjoy their tea in-store.
Lastly, Umbrella Tea is missing a login page. Having this option allows for personalized experiences such as order history tracking, saved preferences and loyalty rewards which would enhance customer satisfaction and loyalty. Secondly, it enables easy access to account information, including payment details, making the checkout process faster and more convenient.
Product Goal
The primary objective for Umbrella Tea House is to enhance their current website by offering comprehensive information about each available tea. Additionally, we aim to present a categorized catalog showcasing all teas and Boba, making it effortless for customers to find their preferred beverages. Through collaboration between our UX team and DAI (the owner), we aspire to integrate a user-friendly interface that allows customers to conveniently purchase teas and related products directly from the website. Ensuring a secure payment option and a smooth checkout process is paramount. By implementing these measures, Umbrella Tea House anticipates a significant increase in subscribers who will be enticed to sign up for the newsletter, granting them access to special promotions and exclusive offers.
Roadmap
To enhance Umbrella Tea House's website, we'll start by analyzing the current structure and content. Collaborating with DAI, the owner, our UX team will identify key areas for improvement, focusing on detailed information for each tea. We'll categorize teas and Boba to create a user-friendly catalog for easy navigation.
Next, we'll integrate a streamlined interface for convenient online purchases, implementing secure payment options and optimizing the checkout process. Emphasizing customer engagement and retention, we expect to increase website subscribers. We'll use engaging newsletters and exclusive offers to build a loyal customer base.
Throughout the process, we'll gather feedback and monitor performance to continuously refine the website, ensuring it meets the needs of Umbrella Tea House's growing clientele
Competitive Analysis
Chill bubble tea
Bearlogy
GraviTea
Strengths
Chill bubble tea stands out to customers as they have high quality ingredients that are made in-house. Their highest source of income is from Boba Tea.
Bearlogy is known for catering their tea to various locations around the city of Chicago, IL. They also host their own events which ties really well with their featured online blog. A huge yearly upsell is their online order option, customers can seamlessly order their drink online and be on their way.
GraviTea is praised for their catering, which prompted them to open multiple locations. They have an online order option as well.
Weaknesses
Chill bubble tea does not have the proper UI which can make things harder for the customer to navigate. Their Inconsistent alignment can confuse their customers and cause visual discomfort which could lead to frustration when interacting with elements such as buttons or links.
GraviTea has a great amount of positives but their overwhelming menu of serving fast food and Tea can create brand separation. An overwhelming menu can also lead to decision paralysis and confusion for customers to make choices and reducing satisfaction. It may also create a perception of lower quality and increase wait times due to the complexity of processing orders. Streamlining the menu, providing clear descriptions, and offering guidance can help alleviate these issues and improve the overall dining experience.
Research plan
Research Goal
We want to know how often users buy Tea/Boba online and for what reasons.
Methodologies
User Interviews
Competitive SWOT Analysis
Research Objectives
Determine what goals users have when they sign up
Understand what type of drink users purchase the most
Understand the processes ordering Tea/Boba online
Key questions to ask our candidates
How do you know what is a good drink?
What factors influence your decision to choose a particular tea shop?
Can you tell me an experience you’ve had when visiting a Boba Tea website?
What experiences have you had at local tea shops that you remember?
What aspects of a website's design and navigation do you find most important when looking for tea-related information or products?
What type of information are you usually seeking when you visit a tea website?
How frequently do you customize your drinks? Do you customize in person or have you done it online?
Have you encountered any challenges related to website accessibility?
What features have you used on a website? How have they been helpful?
User Interview Candidates
We were fortunate to interview 3 candidates and gather 6 surveyors for this research study. For interviewers, one is the owner of Umbrella Tea and two are Boba/Tea enthusiasts. 6 surveryors were chosen at random. They all expressed pain points in their respectable fields and similarities that they all feel.
We were able to ask them about 5-7 questions each and the interviews on average were 15 minutes long. Each interviewee has at-least three experience in their fields. Their age group was 26-40. Their ethnicities and gender were mixed.
Discovery Research
Brief summary
Our research has showed us several motivativators driving visitors to Tea/Boba cafes. First and foremost, visitors are eager to explore items that are menu. Additionally, they find cafe's hours and physical location a key factor. Many customers love the idea of having rewards or loyalty perks. When customers are browsing the menu, they find it highly important to find information about the ingredients used in the beverages, especially concerning allergens. Despite these motivating factors, visitors encounter various pain points. One common issue is the limited variety or availability of teas, which may disappoint those with specific tastes or preferences. Quality concerns also was also brought up during our interviews, particularly when tea is not sourced from reputable suppliers. Overall, addressing these pain points while emphasizing the motivating factors can enhance the overall experience for visitors to Tea/Boba cafes.
Interview Findings
User Motivations:
To be-able to find the menu
Find Location and hours
Rewards
Find ingredients/allergens
Drink customization
User Pain Points:
Limited variety or availability of teas, especially for those looking for specific types or flavors.
Concerns about the quality and freshness of the tea, particularly if it's not sourced from reputable suppliers.
Complexity in understanding different tea types, brewing methods, and their health benefits can be overwhelming for beginners.
Insufficient information about the origin, processing methods, and ingredient
POV:
I would like to see how we can create an immersive tea tasting experience for our customers
I would like to get a better idea on how we can introduce tea blend subscriptions to our customers that are curated around their likings
How can we go about educating our customers about health benefits of different teas
I’d love to see how we can engage our community in creating a unique tea experience
How can we implement a mobile app or online platform for easy ordering
How Might We…
How might we create a more immersive tea tasting experience for our customers?
How might we introduce subscriptions that deliver curated tea blends to our customers?
How might we educate our customers about the health benefits of different teas?
How might we engage with the local community to create unique tea experiences?
How might we implement a mobile app or online platform for easy ordering and pickup, or even delivery?
Survey Findings
Our surveyors choose to seeing the Menu first followed by location. Understanding that the majority of customers prioritize viewing the menu first followed by location provides Umbrella Tea with valuable insights to optimize their customer experience and strategic planning. By catering to these priorities, Dai (owner of Umbrella Tea) can enhance customer satisfaction, streamline their operations, and gain a competitive advantage in the market. This knowledge enables targeted marketing efforts and informs product/service development to better meet customer needs and preferences.
Umbrella Tea Home Page - Before
Below is Umbrella Tea’s old look. although it brings the out the authenticity and vintage look, the owner was looking a modern look.
Umbrella Tea Home Page - After
Based on User Interviews and Surveys, we decided to modernize the layout by adding Specials header, images of drinks and an easy to search drop down menu
Our surveyors show majority interest in customizing their drinks “Mostly to All the time”. Customers customizing their drinks typically signifies a desire for personalization and control over their beverage experience. This can stem from various factors such as dietary restrictions, flavor preferences, or cultural influences. Overall, frequent customization reflects a trend towards individuality and experimentation in beverage consumption.
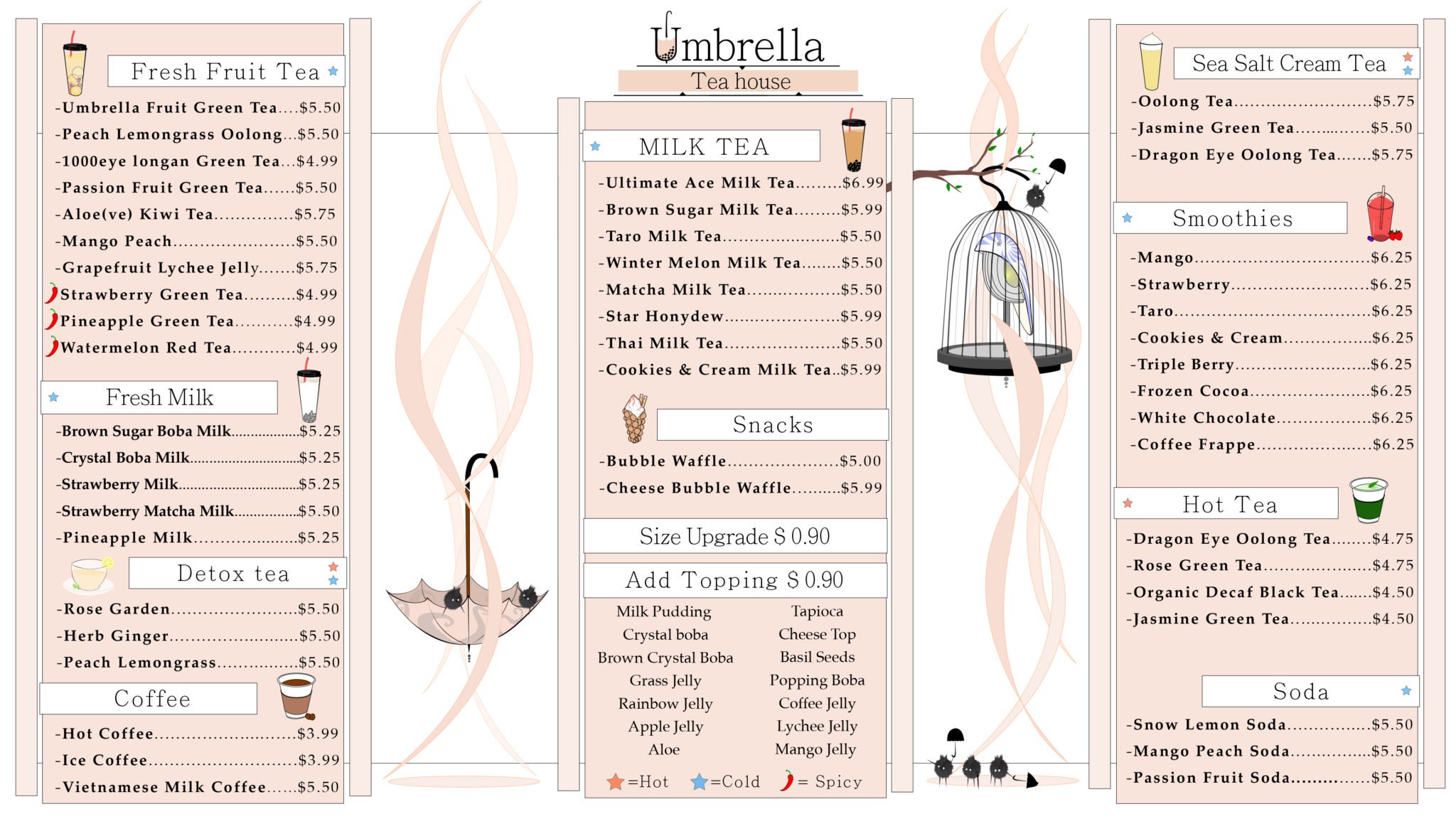
Umbrella Tea Menu - Before
Umbrella Tea Menu - After
Umbrella Tea Responsive Sitemap
The Umbrella Tea House responsive sitemap includes a Home page with featured teas, an About Us section, and a categorized Tea Catalog. The Shop offers products and a secure checkout. The Blog shares tea knowledge and recipes. The Contact Us page has a form and social media links. User Account features include login and order history, with accessibility tools and live chat support in the footer.
Here is an example of Umbrella Teas website site map, where they offer a diverse menu of hot teas, iced teas, and boba drinks. They can now customize your drinks to your liking and explore their cafe's story, locations, and operating hours. You can now join their rewards program for exclusive benefits and stay updated with their blog. Lastly, their is a “Contact us” button for customers that questions or feedback.
Task-flows
Here is an example of Umbrella Tea House’s key Task-flows. This is a visual representation of how users will view the menu page, check other locations and securely check out. Registration is only required if customer’s are looking for personalized experiences such as order history tracking, saved preferences and loyalty rewards.
Wireframing
Here is Low-Fidelity Wireframe for Umbrella Tea. After diving deeper into our user research, we learned that Users want to know the location of Umbrella Tea, which Tea/Boba is available for purchase, the look of the drink, ingredients, benefits, allergies and rewards. This will gear up the customers for a good User Experience.
High Fidelity wireframes - Web version
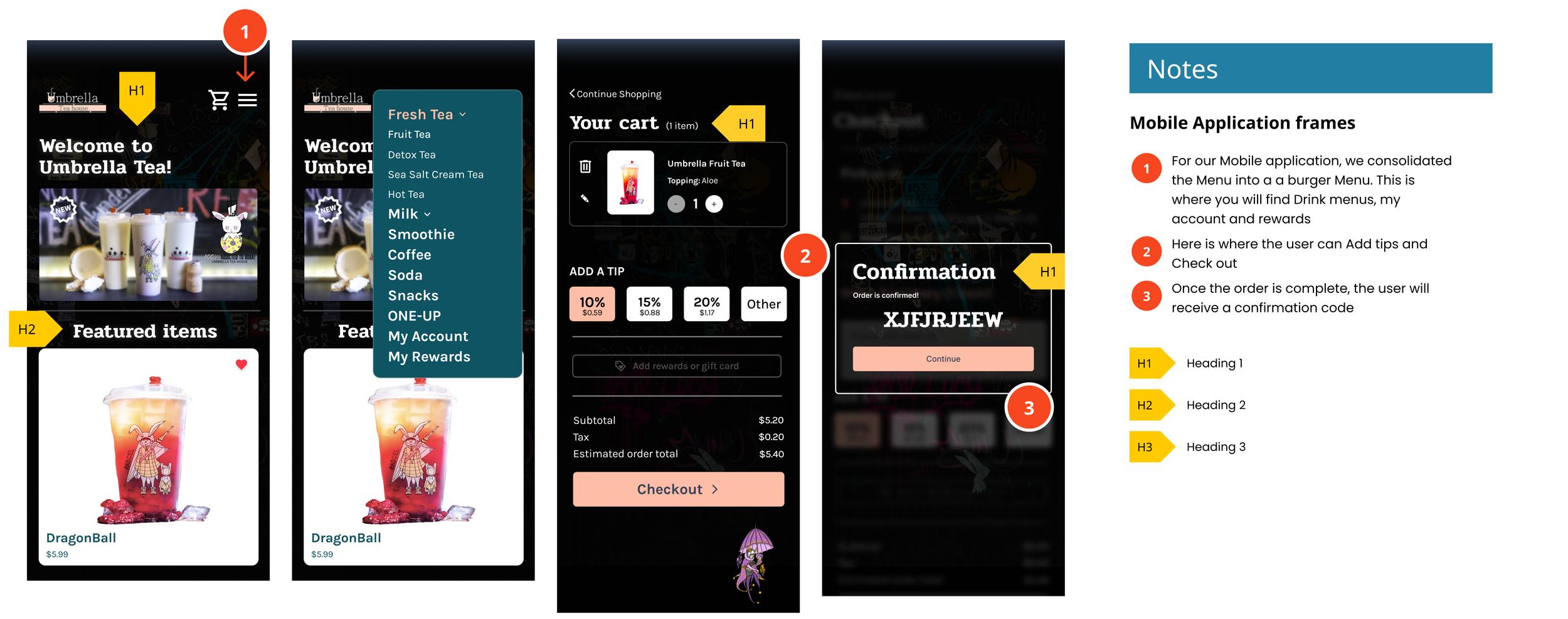
High Fidelity wireframes - Mobile version
Usability Testing
Umbrella Tea Prototype Motivators
I love the visuals on this Web design, gives you a Anime feeling. Perfect for a Boba environment
I really like that there are pictures attached to the drinks
Rewards is always a plus!
The fact that I can customize my drink on the go is awesome, also there is a special instructions incase I need to customize it even more.
I really like how the Anime characters are drawn by the Owner Dai.
Compared to the old Menu, the new Menu is a lot more organized. It makes it easier to find the drink I’m looking for
I would use this platform and sign up for the mobile application, I’m a frequent Tea/Boba person
High Fidelity wireframes - Web Re-vision
Final thoughts
Our user research goal is to comprehensively understand user interactions with drink menus and the process of placing orders, including inquiries about the location of Umbrella Tea, available tea and boba options for purchase, visual representation of the beverages, ingredients, associated benefits, potential allergens, and rewards programs. Our strategic approach involves individuals who use mobile application as their preferences.
How to measure success:
Determine how many users sign up.
Understand what drink users purchase the most.
Understand the processes ordering Tea/Boba online.
If there was a platform like this, would they use it.
Based on responses from our interviewers, they found it important to know ingredients their drink, especially allergens. Another big factor for them is to be able to customize their drinks just the way they like them. Lastly, we added pictures with each drink so customers have an idea of the way the drink shines.
I've learned tremendously from this project by working with a real client. I feel like I was able to properly define and elevate Umbrella Tea as a brand. We believe this project can shift the way Umbrella Tea processes their orders for the better. To empower users by offering rewards can assist with bringing us a whole. We stick by our recipes.
Boba Tea for the Win!
Thank you for listening!
Mobile testing
clickable prototype
Responsive Website Prototype
Methodologies
Remote testing
Recorded interviews
Umbrella Tea Prototype Correction Notes
I wish the “My Cart” and “Check out” were on the same page.
I would like to see the dollar amount, when I add something to the cart.
Make the Buttons full length, like the inputs.
It would be awesome if I could choose the size of my drink before adding to cart
There are two revisions when it comes to adding a drink to cart. The revision aim to enhance user experience by allowing users to select drink size within one drink card, minimizing navigation steps. This simplifies the process, making it a one-stop interaction for users. Additionally, changing the "Item added" card to display the price of the drink prioritizes crucial information for users, which was mentioned in our usability testing. These changes optimize clarity and efficiency, reducing the likelihood of cart abandonment and improving overall satisfaction.
We revised our ‘Check out’ page by merging ‘Cart’ and “Payment method”. By combining the ‘Cart’ and ‘Payment Method’ on the ‘Check out’ page simplifies the process by reducing steps and eliminating navigation between pages. This streamlining results to faster checkouts, especially beneficial for mobile users and those with limited time. Users can easily track their progress and see all relevant information on one page, enhancing clarity and reducing confusion. With a smoother experience, there's a decreased likelihood of cart abandonment, leading to higher conversion rates. Ultimately, this optimization improves overall user satisfaction and loyalty, benefiting both customers and the business.
UI Kit
UI explanation
As Umbrella Tea continues to grow into themselves, we want to give you in an insight on why we choose the colors we did. Pink, light pink, white, and black are ideal colors for a Tea Boba website due to their ability to convey warmth, friendliness, cleanliness, sophistication, and simplicity. Pink and light pink convey sweetness and playfulness, while white suggests purity and provides a clean backdrop for showcasing products. Black adds contrast and sophistication, enhancing the overall aesthetic and elevating the brand image. Together, these colors create a harmonious balance that entices visitors to explore and indulge in the offerings of the website.